C3.1 Solve problems and create computational representations of mathematical situations by writing and executing code, including code that involves sequential, concurrent, and repeating events.
Skill: Computational Problem Solving
Coding can be used to automate tasks and to represent and solve problems. By its very nature, coding lends itself to trial and error, giving students the opportunity to solve problems by learning from their mistakes. This allows students to ask "what if?" questions.
For example, the student might ask, "What will happen if I roll a die 1000 times?"
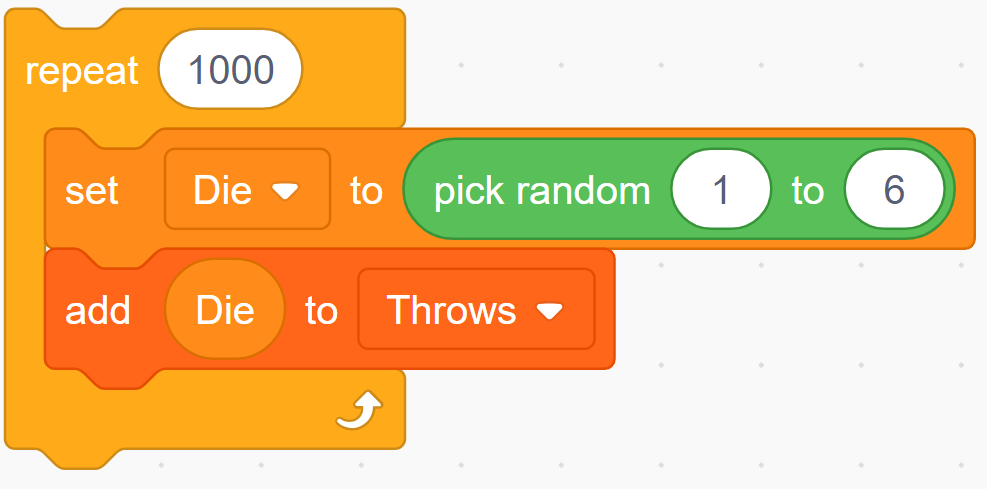
A thousand rolls of the die are a repetitive and time-consuming task, but with a few lines of code, this task takes only a few seconds:

In this code, a variable named DIE has a random value assigned from 1 to 6, to correspond with the possible outcomes from rolling a six-sided die. Each result is added to a list named THROWS. This code takes minimal time to execute, and the student is provided with a list of roll results, which can be used to perform data analysis.
Skill: Representing Mathematical Situations in Computational Ways
Coding can be used as a mathematical learning tool to represent and manipulate complex mathematical situations.
For example, loops are excellent tools for representing multiplication through repeated addition. Thus, the student could interpret multiplication by coding an array as follows:
 image Blocks of code:6 attached blocks:Events block stating, “starts on green flag when clicked”.Motions blocks stating, “go to x-200 y –150’’. Variables block stating ‘’set row to zero’’. Looks blocks stating ‘’show’’. Events block stating ‘’repeat six”. Inside are 11 nested blocks. Controls block stating “create clone of myself’’.Motions block stating “move ‘70’ steps”.Controls block stating “create clone of myself’’.Motions block stating “move ‘70’ steps”.Controls block stating “create clone of myself’’.Motions block stating “move ‘70’ steps”.Controls block stating “create clone of myself’’.Motions block stating “move ‘70’ steps”.Controls block stating “go to x: ‘-200’ y” ‘-150’”. Variables block stating “change row by ‘1’.Motions block stating “change y by ‘30’ motions block ‘row’”Looks block stating ‘hide’.
image Blocks of code:6 attached blocks:Events block stating, “starts on green flag when clicked”.Motions blocks stating, “go to x-200 y –150’’. Variables block stating ‘’set row to zero’’. Looks blocks stating ‘’show’’. Events block stating ‘’repeat six”. Inside are 11 nested blocks. Controls block stating “create clone of myself’’.Motions block stating “move ‘70’ steps”.Controls block stating “create clone of myself’’.Motions block stating “move ‘70’ steps”.Controls block stating “create clone of myself’’.Motions block stating “move ‘70’ steps”.Controls block stating “create clone of myself’’.Motions block stating “move ‘70’ steps”.Controls block stating “go to x: ‘-200’ y” ‘-150’”. Variables block stating “change row by ‘1’.Motions block stating “change y by ‘30’ motions block ‘row’”Looks block stating ‘hide’.
This code will make a six row arrangement of four "clones" of the sprite in question. However, there are several combinations of blocks to represent a multiplication with a product of 24, allowing students to represent the same situation in multiple ways.
Skill: Writing Code
Writing and altering a code involves sequencing instructions in a specific order, following the syntax of a programming language. Writing code can be similar to writing text. Pseudocode is writing the instructions for a code in no particular program language.
Repeating patterns are a great opportunity to practice writing code with loops, as they require few variables and starting conditions. The student could define their pattern using move, look, sound blocks, etc., and then use loops to extend the sequence. The pseudocode below represents an example of a repeating pattern core, which uses the costumes of a sprite to create the pattern.
|
When the code is executed: |
|
Repeat 6 times: |
|
Choose the "red" suit Make a copy of the sprite Advance 20 steps |
|
Choose the "blue" suit Make a copy of the sprite Advance 20 steps |
|
Choose the "yellow" suit Make a copy of the sprite Advance 20 steps |
|
Choose the "blue" suit Make a copy of the sprite Advance 20 steps |
The outcome of this code will be six repeats of an ABCB sequence.
Skill: Executing Code
Execution of code is when the code pattern is read and compiled by the coding program and is referred to as the output.
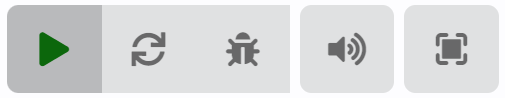
Some examples of run buttons for block coding programs include:

Source: Microbit.

Source: Scratch.
Knowledge: Repeating Events
Repeating events are events that occur over and over again. Loops are used when writing code to repeat a set of instructions. Here are some examples of blocks use to create a loop:
|
Scratch Jr |
Scratch |
Make:Code |
 |
 |
 |
In each case above, the code inside the loop would be repeated four times.
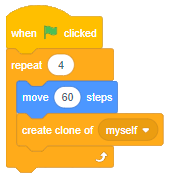
The following code includes a loop and is being used to model multiplication as an array:

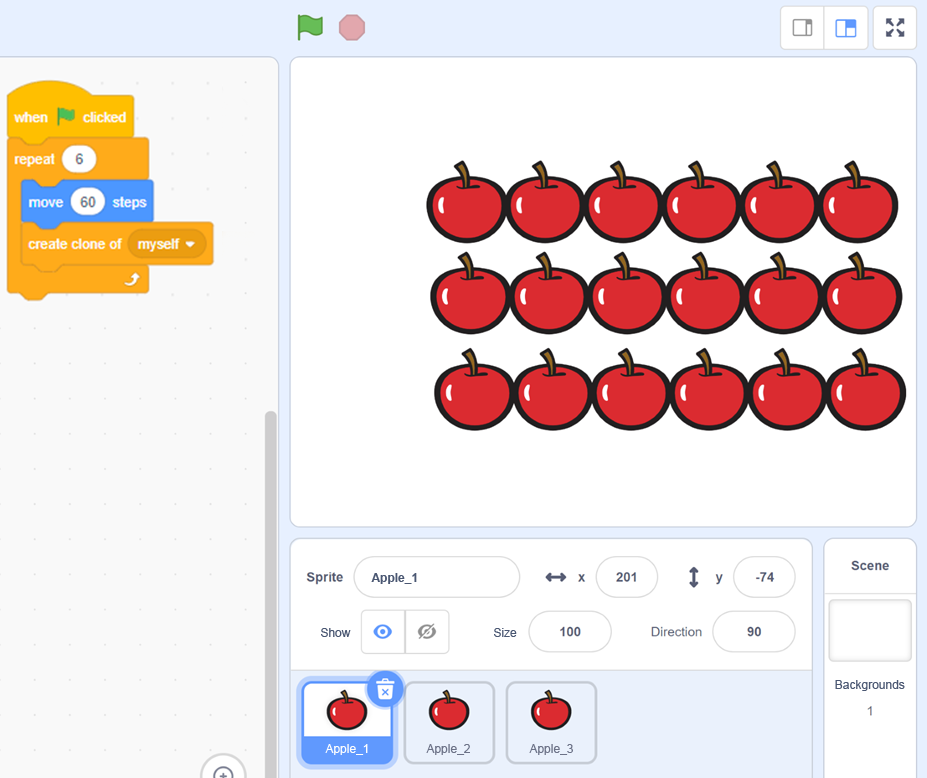
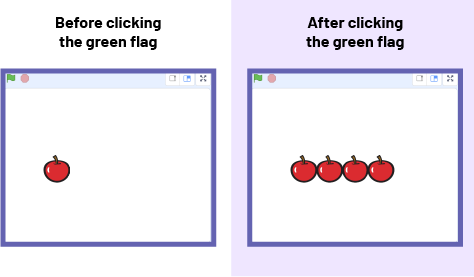
The behaviour of the sprite according to this code will be to move 60 steps (in this context, one pixel represents one step), and to make a copy of itself. This behaviour will be repeated four times, as defined by the loop. So far the code is representing 1 × 4, and the result is shown on the screen after clicking on the green flag.

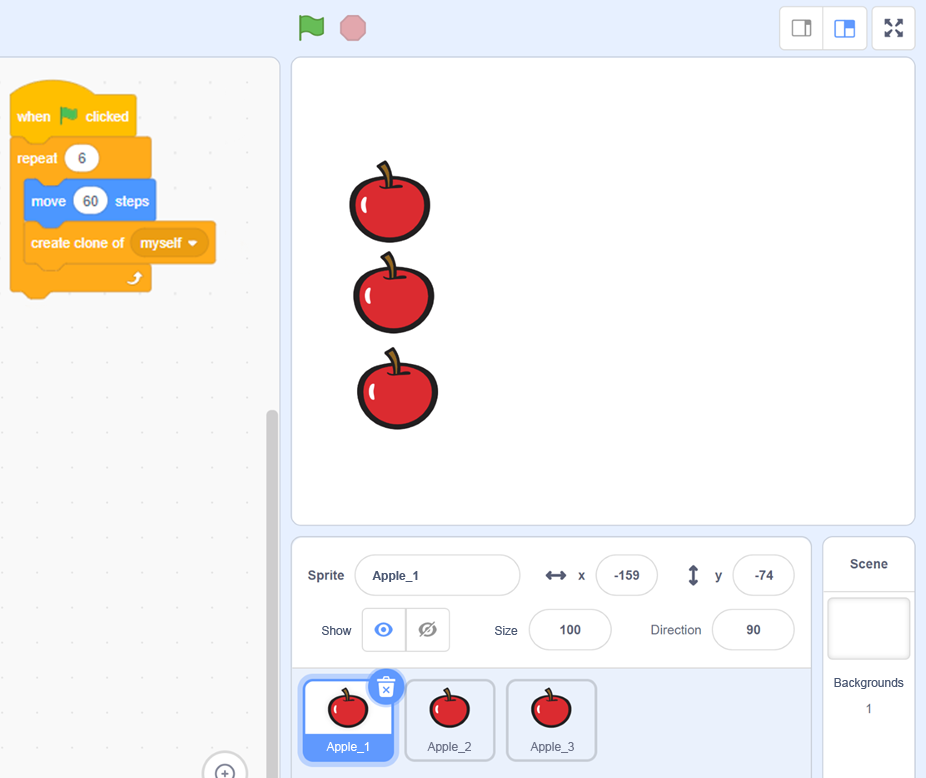
By adding sprites, the multiplication that is being represented can be changed. In this example, there are three sprites, Apple_1, Apple_2 and Apple_3, each with identical code.

When the code is executed by clicking on the green flag, a 3 × 6 array appears (i.e. three rows of six apples).